Html,css的一些总结
2014年10月13日html,css知识点总结
最近自己写网站,学习一下html,css的用法,这里总结一些关键点
## html的block元素与inline元素
块级元素: 块级元素排斥其他元素位于同一行,可以设定元素的宽(width),和高(height),块级元素一般是其他元素的容器,可以容纳块级元素和行内元素.常见的块级元素有div,p,h1~h6.
行内元素: 行内元素不可以设置宽(width)和高(height),但是可以与其他行内元素位于同一行,行内元素一般不可以包含块级元素.行内元素的高度一般由元素内部的字体大小决定,宽度由内容的长度控制.常见的行内元素有a,em,strong等.
但是同时还可以使用display属性来改变元素在文档流中的显示方式,这样在进行css定位的时候,就十分的灵活了,可以完成很多功能.
display有几种常用的值
- block : 可以将inline元素改成block
- inline :display设置为inline时,元素将以inline行内元素出现
- inline-block : 如果想让一个元素即可以设置高度,又能在行内显示
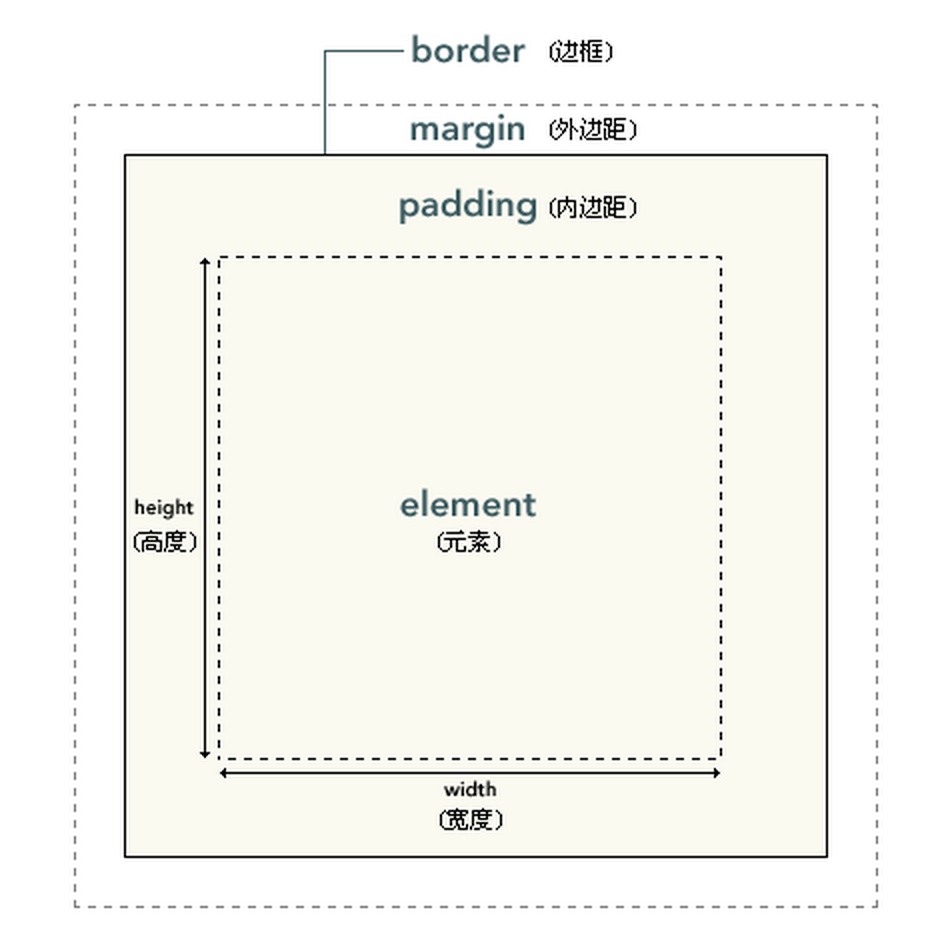
css的盒子模型
- 一切皆框,所有的html元素都被看成是一个矩形框
- 边框内的空白是内边距
padding边框的外的空白是外边距margin-
padding也可以用分开的padding-toppadding-rightpadding-leftpadding-bottom表示. padding 属性接受长度值或百分比值,但不允许使用负值.h1 { padding-top: 10px; padding-right: 0.25em; padding-bottom: 2ex; padding-left: 20%; } -
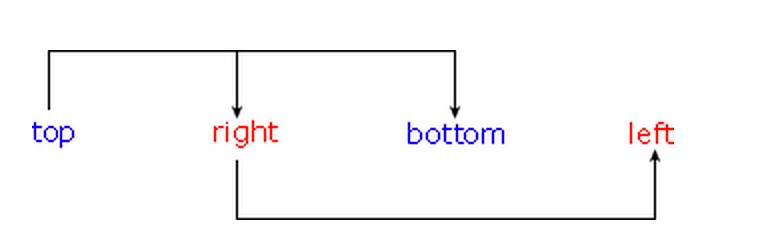
border元素的边框 (border) 是围绕元素内容和内边距的一条或多条线.边框可以定义元素边框的样式,宽度p { border-style: solid; border-top-width: 15px; border-right-width: 5px; border-bottom-width: 15px; border-left-width: 5px; } margin值复制 如果padding的属性值top right bottom left中少于四个值,将会根据下面的图的规则进行复制 >
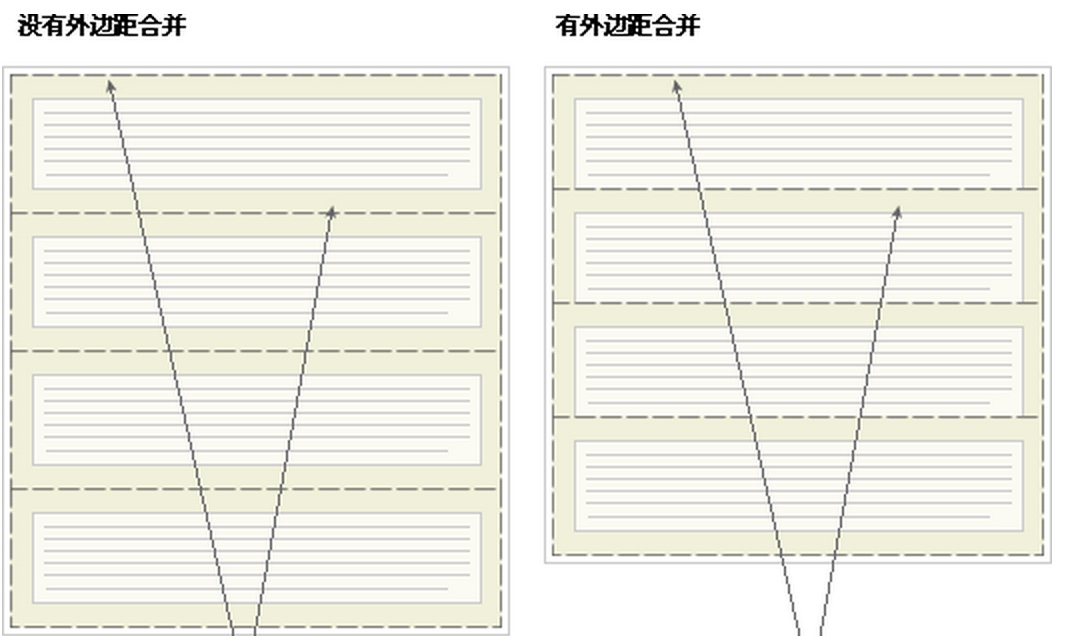
margin合并 外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。 只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。 >
-
css定位与浮动:position,display,float
定位的基本思想:可以定义元素 相对于其正常位置应该出现的位置 ,相对于其父元素 ,另一个元素 ,甚至是浏览器窗口本身的位置
- CSS 定位机制 CSS 有三种基本的定位机制:普通流、浮动和绝对定位。
css瀑布流的设计